The AWG Company needed to renew its corporate website to speed up content and structure management. The old website didn’t allow creating pages with a complex block structure and managing content without breaking design. Those problems made content management slow and inefficient. Specifically, it was impossible to change the content keeping the design intact. This created huge problems for content management. Specifically, managers found it hard to manage the content because any changes to the text changed the design. This created enormous problems for content management.
Problem
Two main aims of the renovation were:
- To ease the process of creating pages with a complex block structure.
- To separate design and layout and the content so that the content manager could edit the content while keeping all blocks' design and structure intact.
Solutions
AWG redesigned its corporate website using Drupal modules to control layouts from the administrative panel. There are additional modules such as Layout Builder, Panels, Display Suite, etc. Using these modules, we can create different layouts, but these modules do not allow us to customize the block itself. We needed to pick a suitable starter theme so that the amount of custom CSS code is minimized. We chose to use additional modules, such as the modules Layout Builder, Panels, Display Suite, etc. Using these modules, we can create different layouts, but these modules do not allow us to configure the block itself. We had to choose a suitable starter theme to minimize the amount of adjusted CSS code.
To solve the issue, the AWG team used the next technology stack: Bootstrapper starter theme + Block Generation + Layout Builder/Page Manager + Grids. Some details about the used technology stack are going to be described below.
Bootstrapper as a base theme
Bootstrapper is a base theme that uses Bootstrap 4. The theme extends the Bootstrap classes and adds a range of its own classes. Using the Bootstrapper theme allows minimizing the need to develop individual CSS styles, thus facilitating pages' development.
Block Generation module
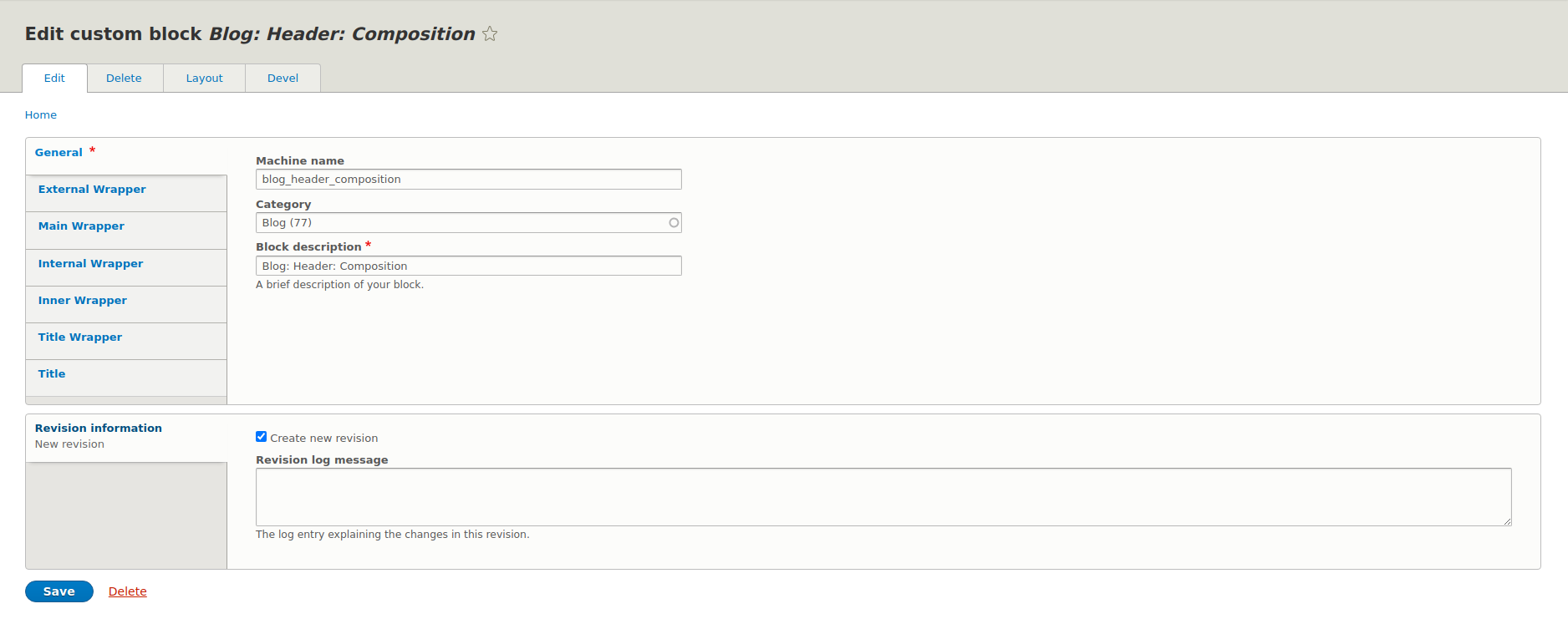
The Block Generation module expands a standard system of blocks. So, we used the Block Generation module to generate a major part of the static content. It offers the fields for generating additional HTML structure to the content. We used the Block Generation module to create flexible custom blocks without changing the code, namely leaving the hook system, redefining, and customizing templates. There is a need to note that we can use the module's standard features to create the effect of parallax scrolling. After the blocks were created, we placed them on pages using the modules Layout Builder, Panels, and Grids. We know the features of the first two modules, but the Grids module features should be described in more detail.

Grids module
Using the Grids module enabled us to enable/integrate any grid to the chosen Drupal theme, and it was easy to manage certain regions of the chosen layout. With the Grids module, we can enable/disable certain regions, create tags for them, and define their attributes. Using the modules Layout Builder, Panels, and Grids, we got even more flexibility in placing our corporate website's content.
Results
As a result of the website renewal, AWG created the pages with a complex structure of blocks using a complex layout system without changing the code. Such an approach increased the effectiveness of developing separate pages of the website, and we also could separate the content from the layout. The best feedback for the approach is illustrated by the block created with not a single line of the custom code added.

If your company needs the website renewal or redesign, contact us to enhance and facilitate your operations today.